
今回は、Webページでよく見かける「入力しないと押せないボタン」について、学んでいきましょう。

あ〜。。プログラミング難しすぎて頭おかしなるわ〜。

おや、OZくん。プログラミングで何か困っているんですか?

せやねん。今、フォームを作ってるんやけど、Webページでよく見る「入力しないと押せないボタン」を作りたいねん。でも、実装方法が、さっぱりわからへんわ。

なるほど。それは「入力検証」という技術を使うんです。簡単に説明すると、ユーザーが何か入力するまでボタンを押せないようにする仕組みですね。

へー、そんなんあるんや!でも、どないして作るん?

では、実装方法を見ていきましょう。まずは、HTMLから見ていきます。こんな感じのコードを書きます。
<form action="" class="form">
<input type="text" name="title" class="form-input js-form-validate" />
<input
type="submit"
value="入力するまで押せません"
class="form-submit js-disabled-submit"
disabled="disabled"
/>
</form>
おお、なんかそれっぽいな!でも、これだけやったら動かへんやろ?

そうですね。次に、JavaScriptを使って動きをつけていきます。
document.addEventListener('DOMContentLoaded', function() {
const inputField = document.querySelector('.js-form-validate');
const submitButton = document.querySelector('.js-disabled-submit');
inputField.addEventListener('input', function() {
const inputValue = this.value.trim();
if (inputValue.length > 0) {
submitButton.disabled = false;
} else {
submitButton.disabled = true;
}
});
});
うわ、なんか難しそう…これ、何してんの?

順番に説明しますね。
- まず、ページが読み込まれたときに実行される処理を設定しています
- 次に、入力欄とボタンの要素を取得しています
- そして、入力欄に何か入力されたときに実行される処理を設定しています
- 最後に、入力欄が空かどうかをチェックして、ボタンの有効/無効を切り替えています

へー、なるほど。でも、まだちょっとピンとけーへんわ、、。

では、1行ずつ、詳しく説明していきますね。
document.addEventListener('DOMContentLoaded', function() {この行は、HTMLドキュメントの読み込みが完了したときに実行される処理を設定しています。’DOMContentLoaded’イベントが発生したら、後に続く関数が実行されています。
const inputField = document.querySelector('.js-form-validate');ここでは、htmlファイルのクラス名が’js-form-validate’の要素(つまり、入力フィールド)を探して、その要素をinputFieldという変数に代入しています。
const submitButton = document.querySelector('.js-disabled-submit');同様に、クラス名が’js-disabled-submit’の要素(送信ボタン)を探して、submitButtonという変数に代入しています。
inputField.addEventListener('input', function() {この行では、先ほど取得した入力フィールド(inputField)に対して、’input’イベント(ユーザーが何かを入力したとき)が発生したら、実行される処理を設定しています。
const inputValue = this.value.trim();ここでは、入力フィールドの値から、前後の空白を取り除いた(トリミング)結果をinputValueという変数に入れています。
if (inputValue.length > 0) {
submitButton.disabled = false;
} else {
submitButton.disabled = true;
}そして、if文を使って条件分岐をしています。inputValue.length > 0は「入力された文字列の長さが0より大きい」、つまり、「何か入力されている」という意味になりますよね。
- もし何か入力されていれば(条件が真なら)、送信ボタンを有効にする(
disabled = false) - そうでなければ(条件が偽なら)、送信ボタンを無効にする(
disabled = true)

おお!これやったら、めっちゃ分かりやすいわ!「もし入力があれば、ボタンを押せるようにする。なければ、押せないようにする」っていう流れがはっきり分かるな!
でも、見た目はどないなんの?

そうですね。見た目も大切なので、CSSを使って、スタイルを整えておきましょう。
body {
background: #e0f7fa;
font-family: "Arial", sans-serif;
}
.form {
width: 500px;
background: #ffffff;
margin: 100px auto;
padding: 50px;
box-shadow: 0 8px 20px rgba(0, 0, 0, 0.1);
border-radius: 12px;
}
.form-input {
height: 60px;
background: #e3f2fd;
border: 2px solid transparent;
border-radius: 8px;
box-sizing: border-box;
padding: 0 15px;
width: 100%;
margin-bottom: 15px;
transition: border-color 0.3s ease;
}
.form-input:focus {
outline: none;
border-color: #42a5f5;
}
.form-submit {
background: #1976d2;
border: none;
color: white;
width: 100%;
font-size: 20px;
padding: 15px;
border-radius: 8px;
transition: background-color 0.3s ease;
}
.form-submit:hover {
cursor: pointer;
background: #1565c0;
}
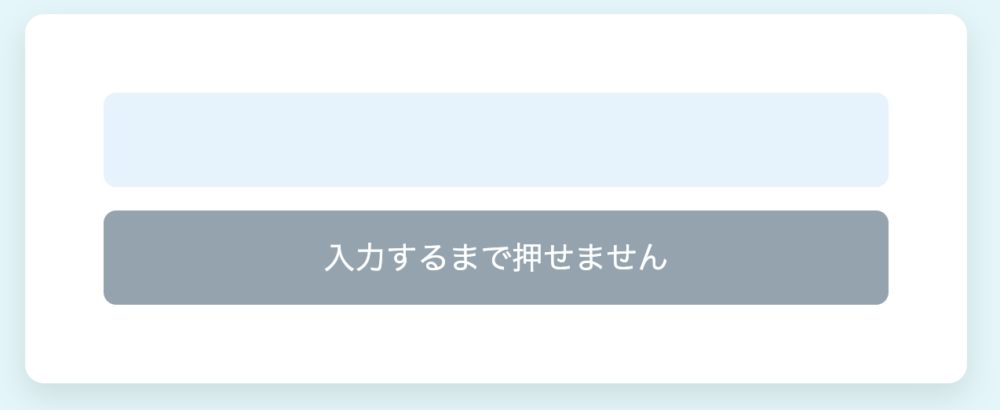
.form-submit:disabled {
cursor: not-allowed;
background: #90a4ae;
}
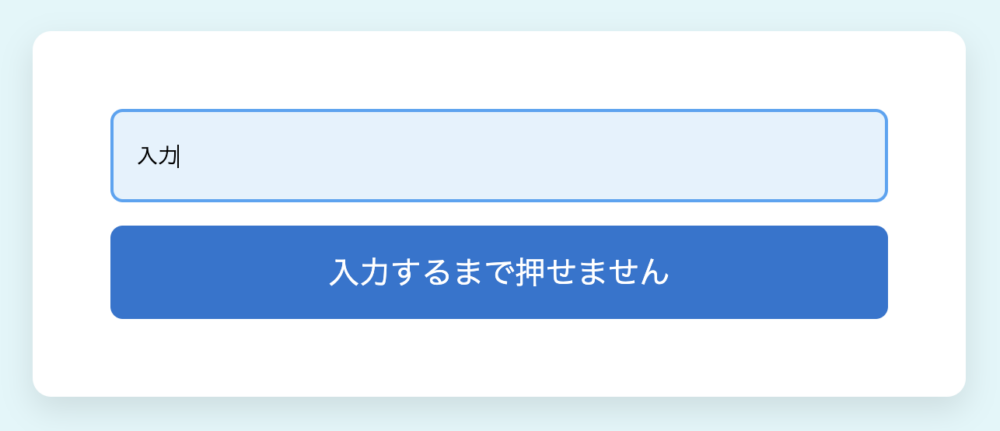
このCSSを適用すると、フォームがきれいに表示されて、ボタンの状態も分かりやすくなりますよ。



お〜〜!!かっこいいフォームができるとテンション上がるな〜!!
これで、ちょっとプログラミングがわかってきた気がするわ!!

その調子です、OZくん!これからも頑張って勉強していけば、きっと素晴らしいWebページが作れるようになりますよ。
まとめ
いかがでしたか?OZくんと一緒に、入力検証付きのフォーム作成について学びました。プログラミングは最初は難しく感じるかもしれませんが、一歩一歩着実に進めば、必ず上達します。みなさんも、ぜひチャレンジしてみてくださいね!


