
今回は、Reactの重要な機能の1つであるJSXの中でJavaScriptのコードを使用する方法について、OZくんとプロ太先生の会話形式で学んでいきましょう。

OZくん、今日はJSXの中でJavaScriptのコードを使う方法を学んでいきましょう!

はい!でも先生、そもそもJSXって何なんですか?

そうですね。まずはJSXについて簡単に説明します。JSXとは、JavaScriptの中でHTML風の記法を使えるようにした特殊な構文なんです。ReactではこのJSXを使って画面の見た目を作っていくんです。

へぇ〜。じゃあ普通のHTMLみたいに書けるってことですか?

そうです!でも、HTMLよりもパワフルで、その中にJavaScriptのコードを埋め込むことができるんです。実際のコードを見ながら、順番に学んでいきましょう!
1.基本的なJSXの構造
const Greet = () => {
const greet = "こんにちは!!";
return (
<div className="greet">
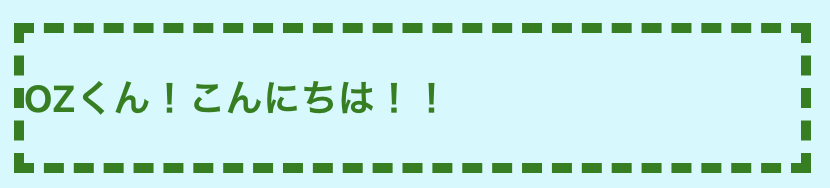
<h3>OZくん!{greet}</h3>
</div>
);
};
おお!HTMLみたいですけど、中に{greet}って書いてありますね。これは何ですか?

JSXでは、中括弧{}を使うことで、JavaScriptの変数や式を埋め込むことができるんだ。この例では、greetという変数の値である”こんにちは!!”が表示されます。

なるほど!でも、classNameって書いてありますけど、HTMLだとclassじゃないんですか?

JSXはJavaScriptの拡張だから、JavaScriptの予約語とかぶらないように、classの代わりにclassNameを使うんだ。スタイリングはCSS側で.greetというクラスに対して設定されていますよ。
.greet {
color: green;
border: 5px dashed green;
}
※画像の背景色は、画像と分かりやすくするために水色にしています
2.配列を表示してみよう

次は、配列を表示する方法を見てみましょう!
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
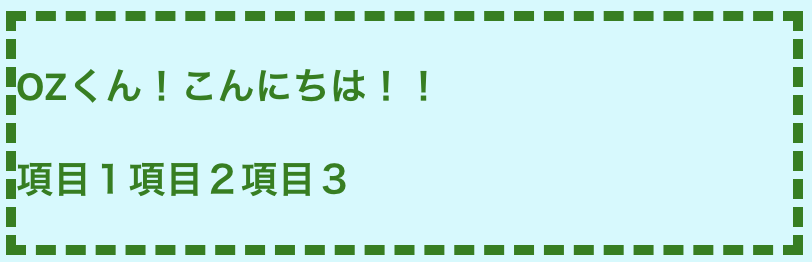
<h3>{array}</h3>
</div>
);
};

画面に『項目1項目2項目3』って表示されましたね!でも、これじゃあちょっと、つながっていて見にくいかも…

Reactでは配列を直接表示すると、要素が自動的に連結されて表示されるんです。これは便利な場合もあるんですが、たいていは整形して表示したいですよね。より見やすく表示するには、主に2つの方法があります。
1.join メソッドを使う方法
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
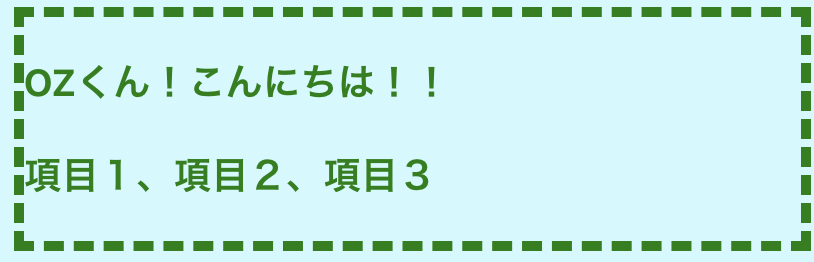
<h3>{array.join('、')}</h3>
</div>
);
};

join メソッドを使うと、『項目1、項目2、項目3』のように区切り文字を入れて表示できます。
2.map メソッドを使う方法(より一般的)
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
<ul>
{array.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
};

map メソッドを使うと、配列の各要素を個別の要素として表示できるんです。これが React での一番一般的な方法ですね。

map を使うと、リストみたいに整形されて表示されるんですね!
でも、key={index} って何ですか?

key は React が配列の要素を管理するために必要な特別な属性なんです。各要素を一意に識別するために使われます。今回は配列のインデックスを使っていますが、実際のアプリケーションでは、できるだけユニークなID(例:データベースのID)を使うことが推奨されています。このあたりは、後ほど勉強していきますよ。

なるほど!分かりました!
- 単純に文字列として連結したい → そのまま表示
- 区切り文字が必要 → join メソッド
- リストとして表示したい、もしくは各要素に個別のスタイルやイベントをつけたい
→ map メソッド
3.関数を使ってみよう

次は、関数を使って動的に文字列を生成してみましょう!
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
const say = (str) => `${str} って言うよ!`;
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
<h3>{array}</h3>
<h3>{say("Hello")}</h3>
</div>
);
};

関数も{}の中で実行できるんですね!

そうです!{}の中では関数を実行することもできるし、計算式を書くこともできるんです。例えば、{2 + 2}と書けば4が表示されますよ。
4.コメントの書き方
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
const say = (str) => `${str} って言うよ!`;
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
<h3>{array}</h3>
<h3>{say("Hello")}</h3>
<h3>{/*コメントの方法*/}</h3>
</div>
);
};
HTMLのコメントとは違うんですね!

JSXの中でコメントを書くときは、{/* */}という形式を使うんです。これはJavaScriptのコメント記法をJSXに合わせた形ですね。
5.JSX要素を変数に格納する

最後に、JSX要素自体を変数に格納する方法を見てみましょう!
const Greet = () => {
const greet = "こんにちは!!";
const array = ["項目1", "項目2", "項目3"];
const say = (str) => `${str} って言うよ!`;
const jsx = <h3>Hello JSX</h3>;
return (
<div className="greet">
<h3>OZくん!{greet}</h3>
<h3>{array}</h3>
<h3>{say("Hello")}</h3>
<h3>{/*コメントの方法*/}</h3>
{<h3>Hello JSX</h3>}
{jsx}
</div>
);
};
JSXの要素を変数に入れることもできるんですね!でも、直接書く場合と変数に入れる場合で何が違うんですか?

いい質問ですね!実は、パフォーマンスの面ではほとんど違いはありません。でも、同じJSX要素を複数の場所で使い回したい場合や、条件によって表示するJSX要素を切り替えたい場合には、変数に格納しておくと便利なんだよ。
6.JSXで使える「式」と使えない「文」について

JSXで重要な概念をもう1つ説明するね。JSXの中括弧{}の中では『式』は使えるけど、『文』は使えないんです。

式?文?なんですかそれ?
式と文の違い

式と文の違いを簡単に言うと:
- 式:値を生み出すもの(変数に代入できるもの)
- 文:プログラムの手順を書くもの(セミコロンで区切れるもの) です。

むむむ…まだピンときません…

では、具体例を見ていきましょう!
使える「式」の例
const Example = () => {
const name = "OZくん";
const age = 16;
return (
<div>
{/* OK:文字列の結合(式) */}
<p>{"こんにちは、" + name + "さん"}</p>
{/* OK:三項演算子(式) */}
<p>{age >= 18 ? "成人です" : "未成年です"}</p>
{/* OK:関数の実行(式) */}
<p>{getMessage()}</p>
{/* OK:配列のmap(式) */}
<ul>
{["りんご", "バナナ", "オレンジ"].map(fruit => (
<li>{fruit}</li>
))}
</ul>
{/* OK:数値計算(式) */}
<p>答えは{1 + 1}です</p>
{/* OK:オブジェクトのプロパティアクセス(式) */}
<p>{user.name}</p>
</div>
);
};
へぇ!いろんなことができるんですね!
使えない「文」の例

次は、JSXの中で使えない『文』の例を見てみましょう。
const Example = () => {
const name = "OZくん";
return (
<div>
{/* NG:if文は使えない */}
{
if (name === "OZくん") {
return "こんにちは";
}
}
{/* NG:for文は使えない */}
{
for (let i = 0; i < 3; i++) {
console.log(i);
}
}
{/* NG:変数宣言は使えない */}
{
let greeting = "こんにちは";
}
{/* NG:switch文は使えない */}
{
switch(name) {
case "OZくん":
return "こんにちは";
}
}
</div>
);
};
あれ?でも、if文とか普通によく使いますよね?どうするんですか?

そうだね!その代わりに、次のような方法を使います。
文を式に書き換える方法
const Example = () => {
const name = "OZくん";
const fruits = ["りんご", "バナナ", "オレンジ"];
// JSXの外で普通にif文を使う
let greeting;
if (name === "OZくん") {
greeting = "こんにちは";
} else {
greeting = "はじめまして";
}
return (
<div>
{/* 三項演算子を使う(if文の代わり) */}
<p>{name === "OZくん" ? "こんにちは" : "はじめまして"}</p>
{/* &&演算子を使う(if文の代わり) */}
<p>{name === "OZくん" && "こんにちはOZくん!"}</p>
{/* mapを使う(for文の代わり) */}
<ul>
{fruits.map(fruit => <li key={fruit}>{fruit}</li>)}
</ul>
{/* 関数を使って複雑な処理をまとめる */}
<p>{getGreeting(name)}</p>
</div>
);
};
// 複雑な条件分岐は関数にまとめる
const getGreeting = (name) => {
if (name === "OZくん") {
return "こんにちは!";
} else if (name === "先生") {
return "おはようございます!";
} else {
return "はじめまして!";
}
};
このように、文を式に書き換えたり、JSXの外で処理したりすることで対応します。
覚えておくとよいポイント

JSXの中で使える式かどうかを判断するコツを教えておきますね!
- 変数に代入できるか?
- できる → 式
- できない → 文
- 具体例:
// 式の例(変数に代入できる)
let a = 1 + 1;
let b = "hello" + "world";
let c = condition ? "YES" : "NO";
let d = getFruit();
let e = [1, 2, 3].map(n => n * 2);
// 文の例(変数に代入できない)
let f = if (condition) { ... } // NG
let g = for (let i = 0; i < 3; i++) { ... } // NG
let h = let x = 1; // NG
なるほど!変数に代入できるかどうかを考えれば、式か文か判断できるんですね!

その通り!最初は慣れないかもしれないけど、これは React での重要な概念だから、しっかり覚えておこう!

はい!JSXの中では式しか使えない…よく分かりました!
まとめ

最後に、今日学んだことをまとめておきます!
今日のポイント
- JSXの基本
- JSXの中では{}を使ってJavaScriptのコードを埋め込める
- HTMLのような記法だが、classの代わりにclassNameを使うなどの違いがある
- JSXで使える表示方法
- 変数の値を表示できる
- 配列は自動的に連結されて表示される
- そのまま表示
- joinで区切り文字を入れて表示
- mapを使って整形して表示
- 関数の実行結果を表示できる
- JSX要素を変数に格納することもできる
- JSXの中でのコメント
- {/* */}の形式で書く
- 通常のHTMLコメント<!– –>は使わない
- 重要!式と文の違い
- JSXの{}の中では「式」しか使えない
- 「式」とは値を返すもの(変数に代入できるもの)
- 計算式:1 + 1
- 文字列連結:”hello” + “world”
- 三項演算子:condition ? “YES” : “NO”
- 関数実行:getMessage()
- 配列のmap処理:array.map(…)
- 「文」は直接使えない(if文、for文、switch文など)
- 代わりに三項演算子を使う
- &&演算子を使う
- 関数として外に書く
- mapメソッドを使う
このように、JSXを使うことで、JavaScriptの機能を活かしながら、直感的なUIを作ることができます。最初は覚えることが多いかもしれませんが、基本的な概念を理解すれば、徐々に複雑なアプリケーションも作れるようになっていきます。一緒に頑張りましょう(^^)

