
こんにちは!今回は、Webデザインでよく使われる「モーダル」について、OZくんとプロ太先生の会話を通じて学んでいきましょう。

なあなあ、プロ太先生!最近ネットで『モーダル』ってのをよく見かけるんやけど、あれって何なん?

おや、いい質問ですね。モーダルっていうのは、ウェブページ上に表示される小さなウィンドウのようなものなんです。ボタンなどを押すと、普通のページの上に重なって表示されて、ユーザーの注目を集めるところがが特徴ですね。モーダルがどんなものかイメージが沸かなければ下の動画を見てみてくださいね。

へぇ〜!なんか便利そうやなぁ。どんな時に使うん?

そうですねぇ。例えば、重要なお知らせを表示したり、ユーザーに確認を取ったり、詳細情報を見せたりする時によく使われるんだ。ポップアップみたいなもんだと思えばいいですよ。

なるほど!それじゃあ、実際にモーダルを作ってみたいんですけど、どうしたらいいん?

よし、じゃあ一緒に、HTML、CSS、JavaScriptを使って簡単なモーダルを作ってみましょう。
HTMLのコードを見てみよう

まずはHTMLから始めますよ。HTMLでは、当然、基本的な構造を作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>シンプルモーダル</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<button id="js-openModal">モーダルを開く</button>
<div id="js-modal" class="modal">
<div class="modal-content">
<span id="js-close" class="close">×</span>
<h2>モーダルのタイトル</h2>
<p>ここにモーダルの内容を書きます。</p>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
おお!HTMLはなんとなく分かる!でも、これだけやと見た目がイマイチやから、CSSでオシャレにしていくねんな?青色が好きやから、青系にしたいな〜。

OKです!では次はCSSのコードです。青系の色を使ってデザインしますね。
CSSのコードを見てみよう
body {
font-family: Arial, sans-serif;
background-color: #e6f2ff;
height: 100vh;
}
button {
background-color: #4a90e2;
position: absolute;
top: 50%;
left: 50%;
/* 自分の幅と高さの半分ずらして中央に */
transform: translate(-50%, -50%);
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.modal-content {
background-color: #f1f8ff;
margin: 15% auto;
padding: 20px;
border: 1px solid #1e3a8a;
width: 80%;
max-width: 500px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.close {
color: #3b82f6;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover {
color: #1e40af;
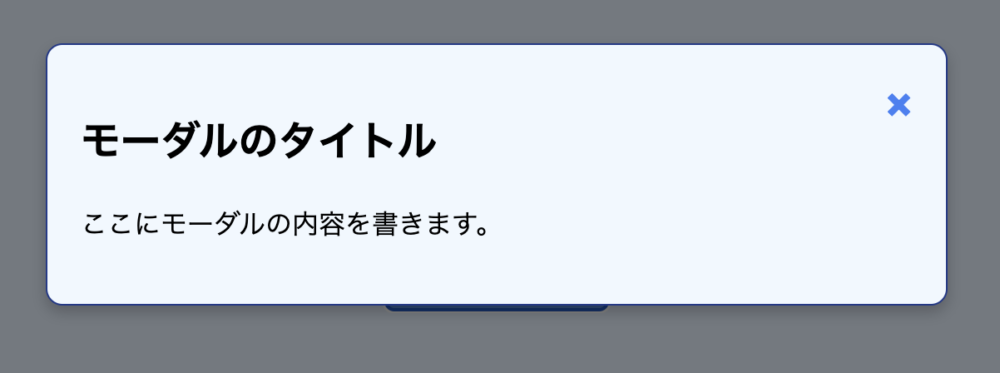
}この時点で表示される画面とモーダルは以下のようになります。



おお!ちょっとオシャレになってきたなぁ。青系の色合いがええ感じや!」

じゃあ、最後に、JavaScriptでモーダルの動きを制御しましょう。
JavaScriptのコードを見てみよう
document.addEventListener("DOMContentLoaded", function () {
const modal = document.getElementById("js-modal");
const openBtn = document.getElementById("js-openModal");
const closeBtn = document.getElementById("js-close");
openBtn.onclick = function () {
modal.style.display = "block";
};
closeBtn.onclick = function () {
modal.style.display = "none";
};
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
};
});
おお!!JavaScriptはちょっと難しそうやけど、なんとなく分かるわ。でも、もうちょい詳しく説明してもらってもいいですか?

もちろんです!このJavaScriptコードは以下のことをしています。
- ページが読み込まれたら、必要な要素(モーダル、開くボタン、閉じるボタン)を取得する
- 「モーダルを開く」ボタンがクリックされたら、モーダルを表示する
- 「×」ボタンがクリックされたら、モーダルを非表示にする
- モーダルの外側をクリックしても、モーダルを閉じられるようにする

1行1行具体的に説明しますね。
JavaScriptのコードの解説
document.addEventListener("DOMContentLoaded", function () {この行は、HTMLページの読み込みが完了したときに実行される関数を設定しています。これにより、JavaScriptがHTML要素を安全に操作できるようになります。
const modal = document.getElementById("js-modal");
const openBtn = document.getElementById("js-openModal");
const closeBtn = document.getElementById("js-close");これらの行は、HTMLの特定の要素を見つけて、それぞれmodal、openBtn、closeBtnという変数に格納しています。getElementByIdは、指定されたIDを持つHTML要素を探すコードです。
openBtn.onclick = function () {
modal.style.display = "block";
};この部分は、開くボタン(openBtn)がクリックされたときの動作を定義しています。クリックされると、モーダル(modal)の表示スタイルを”block”に設定して、見えるようにします。
closeBtn.onclick = function () {
modal.style.display = "none";
};ここでは、閉じるボタン(closeBtn)がクリックされたときの動作を定義しています。クリックされると、モーダルの表示スタイルを”none”に設定して、非表示にします。
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
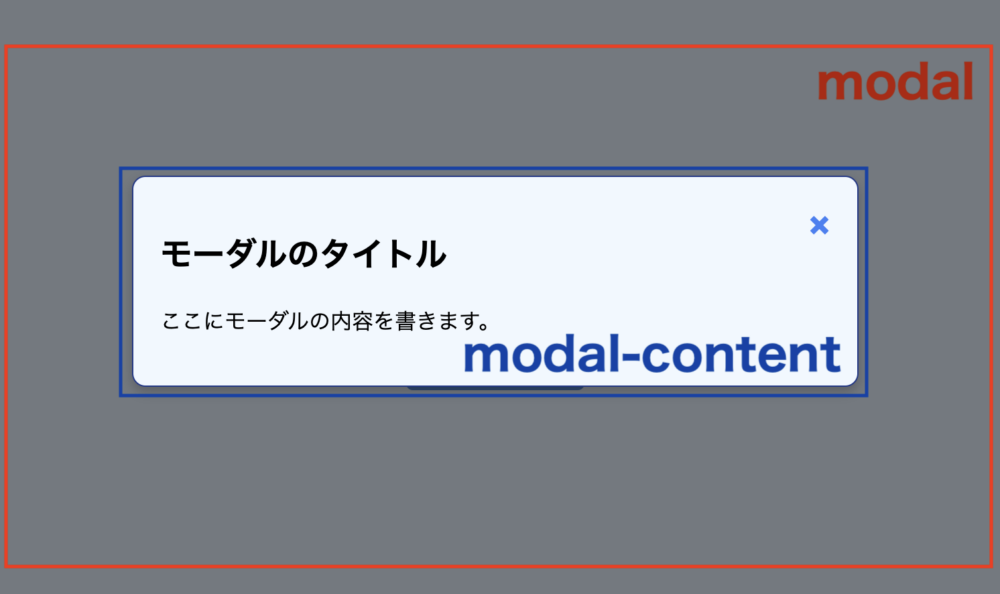
};この最後の部分は、ページ全体(window)のクリックを監視しています。もし、クリックされた場所(event.target)がmodal自体だった場合、modalを非表示にします。modalがどの部分を表すかは下の画像で確認しておきましょう。これにより、modal-contentの外側をクリックしても画面を閉じることができます。


なるほど!これで動くようになるんやな!ちょっと試してみたいわ!

そうですね。このコードたちをそれぞれ、index.html、style.css、app.jsというファイル名で保存して、ブラウザで開いてみると、実際にモーダルが動くのが確認できますよ。

わぁ!ホンマに動いたで!めっちゃ面白いなぁ♪他にも色々カスタマイズできそうやなぁ♪

その通り!例えば、モーダルの中身を変えたり、アニメーションを追加したり、さらに色々な要素を加えたりできるんだ。Web開発の世界は可能性に満ちていますよ。
まとめ
このように、HTMLでモーダルの構造を作り、CSSでデザインし、JavaScriptで動きを制御することで、簡単なモーダルを作ることができます。Web開発の基本的な技術を組み合わせることで、様々な機能を実現できるんですね。みなさんも、ぜひチャレンジしてみてください!


